About us
あなたに寄り添うコンセプトで 社会に貢献する
あなたに寄り添う コンセプトで 社会に貢献する
私たちは、お客様のビジネスの独自性を大切にしながら、社会に新しい価値を届けることを目指しています。
Service

Case

デザイナー
強みが活きるスキル
- その他

- クライアント名
- デザイナー
- 業界
- デザイン
- サービス
- AI活用塾 プランA
強みが活きるスキル
- その他
顧客の立場や状況をより深く理解するため、業界や市場のリサーチの一環としてAIを活用し始めました。最初はChatGPTをアイデア出しのサポートツール程度に考えていましたが、マーケティングやライティングの活用方法を学ぶことで、顧客へのアプローチや提案の精度・スピードが大幅に向上しました。想像以上の使い心地と成果を実感しており、非常に満足しています。
背景
- 顧客理解のために業界・市場リサーチが必要だった。
- 最初はChatGPTをアイデア出しの補助と考えていた。
効果
- マーケティング活用で提案の精度とスピードが向上。
- 想像以上の成果を実感し、満足している。

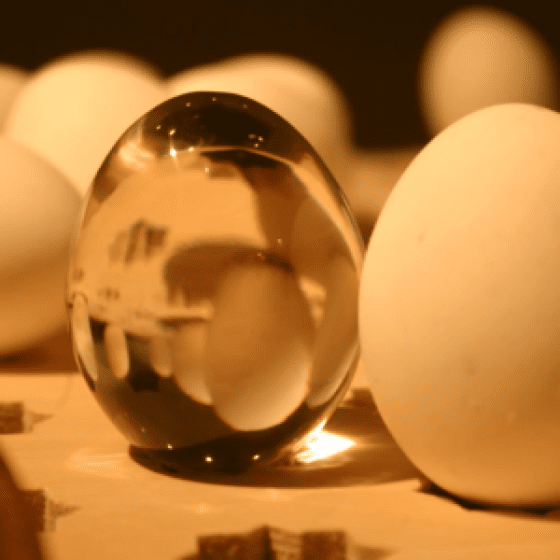
有限会社石井製作所
リブランディング
- ブランドマネジメント
- #ブランドデザイン

リブランディング
- ブランドマネジメント
- #ブランドデザイン
持続的な経営のため、若手従業員を増やしたいと考えていました。会社の雰囲気や良さを伝えていくため、アメニティに転用できるような企業ロゴのデザインをお願いしたところ、当社事業に関連する金属クリップに因んだロゴになりました。 関係者にとって親しみやすく、外部の方にもわかりやすいデザインとなり、非常に満足しております。
背景
- 若手人材の不足
- 代替わりによる不安
効果
- 親しみの持てるデザイン
- 組織の意識統一のシンボルとなっている
- アメニティデザインにも活用

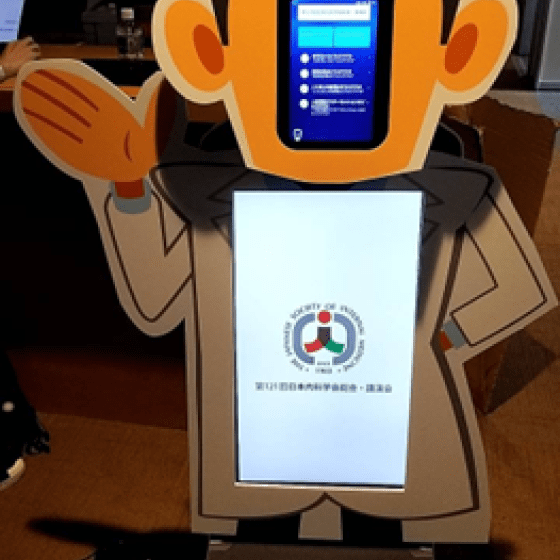
株式会社コンベンションプラス
新しい風を取り入れる
- ブランドマネジメント
- #プロモーションデザイン

新しい風を取り入れる
- ブランドマネジメント
- #プロモーションデザイン
案内ロボット・サイネージロボットをレンタルしました。医療業界のため、平均年齢の高い会のため、業界に馴染むような装飾のデザインを依頼した結果、イメージに合う衣装とパネルを制作いただきました。SNSなど含め反響も良かったため、今後は当社のイベントコンテンツとして活用していきたいと考えております。
背景
- イベントのマンネリ化
- 参加人口の高齢化
効果
- 新しいコンテンツによる注目度向上
- SNSでの周知による周知と宣伝
- キャッチ―な見た目によるモチベーションの向上